このブログでは見出しに肉球のアイコンを使っています。
←これです。
これは『Font Awesome(フォントオーサム)』という、ホームページやブログに表示できるWEBアイコンサービスを利用して表示させています。
簡単に使えるうえに色々な種類があるのでブログのカスタマイズに最適。
はてなブログへの設定方法をご説明します(^<^)
Font Awesome(フォントオーサム)とは?
ホームページやブログに使用できるWEBアイコンサービスです。
何がメリットかと言うと、Font(フォント)と名前が付いているとおり、このアイコンは画像ではなく文字扱いなのです。そのためサイズや色を自由に変更できてとても便利。
さらにFont Awesome公式サイトに登録されているアイコンは無料で使えるものだけで1400個以上!(2018年12月現在)
自分でアイコンを作ったりしなくても手軽にクオリティの高いアイコンを使えます。
Font Awesome(フォントオーサム)の使い方
使い方は非常に簡単で、わずか3ステップです。
会員登録などは不要なので誰でもすぐに使えます。
1:使いたいアイコンを探す
まずは公式サイトで使いたいアイコンを探しましょう。
公式サイトを開き、上部メニューの『Icons』をクリックします。

するとアイコンの一覧ページが表示されるので、ここから気に入ったアイコンを探しましょう。
左側の『Free』をクリックすると無料アイコンだけを絞り込めます。

使いたいアイコンのイメージが決まっている場合は、直接検索することもできます。
例えば『cat』と検索すると猫のアイコンが表示されます。

ただ今のところは英語で検索する必要があるので、そこだけ注意してください。
使いたいアイコンが見つかったら、クリックして詳細ページを開きます。
右側の『Pro』と書いてあるものは有料版なので使えません。

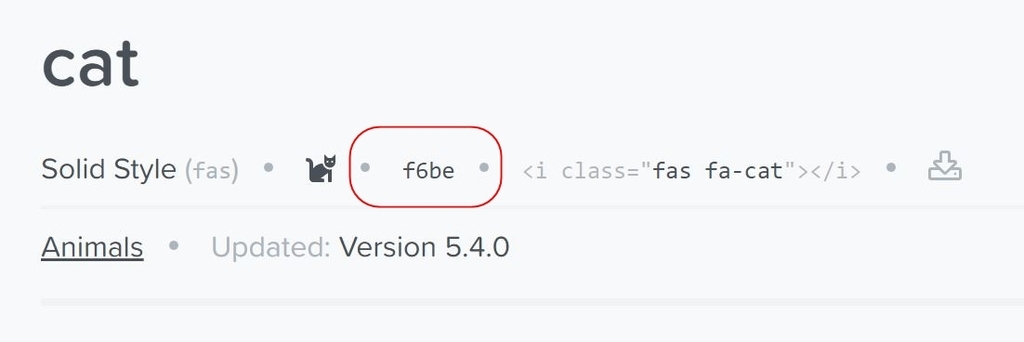
このアイコンをはてなブログの見出しに使うために必要なものは、アイコンごとに割り当てられたユニコード(個別の番号)です。
この『cat』の場合は『f6be』がユニコードなので、これをメモしておきましょう。

2:デザインCSSにコードを追加する
見出しに使いたいアイコンのユニコードをメモしたら、次にはてなブログの『デザインCSS』の設定を行います。
以下の順番に開いていきます。
- はてなブログのダッシュボードを開く
- 左メニューの『デザイン』をクリック
- 『カスタマイズ』アイコン(スパナのアイコン)をクリック
- 『{}デザインCSS』をクリック
デザインCSS内に、次のコードをコピー貼り付けしてください。元々コードがある場合は削除せず、一番下にコピペします。
.entry-content h3 { position: relative; padding-left: 1.5em;/*アイコンのスペース*/ } .entry-content h3:before{ font-family: "Font Awesome 5 Free"; content: "\ユニコード";/*アイコンのユニコード*/ position: absolute; left: 0; top: 0; color: カラーコード; /*アイコンの色*/ }
赤文字の『ユニコード』と書いてある部分に、さっきメモしたcatのユニコード『f6be』を入れます。cat以外を使いたい場合は、そのアイコンのユニコードを入れてください。
『content: "\f6be";』などのような形式になればOKです!
※閲覧環境によっては円マーク(¥)がバックスラッシュ(\)で表示される場合がありますが、同じものなので大丈夫です。
※『/*アイコンのユニコード*/』などはメモなので、あってもなくても影響はありません。
どの見出しに設定するかは最初の『.entry-content h3』の部分で指定します。
変更したい見出しをそれぞれ以下のように設定してください。
- 大見出しは『.entry-content h3』
- 中見出しは『.entry-content h4』
- 小見出しは『.entry-content h5』
各見出しにアイコンを設定したい場合は、先ほどのコードをそれぞれの見出し分コピーしてください。
アイコンの色は赤文字の『カラーコード』の部分で指定します。以下のサイトなどでカラーコードを検索して、自分の好きな色を設定してください。
『color: #31DFB6;』などのような形式になればOKです!
設定できたら『変更を保存する』ボタンをクリックします。
3:headタグ内にコードを追加する
最後に、はてなブログのheadタグ内にコードを追加します。
以下の順番に開いていきます。
- はてなブログのダッシュボードを開く
- 左メニューの『設定』をクリック
- 『詳細設定』をクリック
- スクロールして『検索エンジン最適化』欄の『headに要素を追加』まで進む
『headに要素を追加』内に次のコードをコピー貼り付けしてください。元々コードがある場合は削除せず、一番下にコピペします。
<!-- FontAwesome--> <link href="https://use.fontawesome.com/releases/v5.5.0/css/all.css" rel="stylesheet">
これで『変更する』ボタンを押せばアイコンが表示されるはずです。
表示されない場合はブログを再読み込みして更新してみてください(^.^)
Font Awesomeのバージョンについて
最後に注意点をひとつだけ。
Font Awesomeにはアイコンごとにバージョンがあって、head内に記載したバージョンが古いと、それより新しいバージョンのアイコンは表示されません。
例えば先ほどのcatのアイコンはバージョン5.4.0なので、仮にheadタグ内の記述がそれより古い『v5.0.0』になっていた場合はアイコンが表示されないのです。

使いたいアイコンのバージョンと最新バージョンをしっかりチェックして、必要な場合はheadタグ内の『v5.5.0』の部分を更新してください。
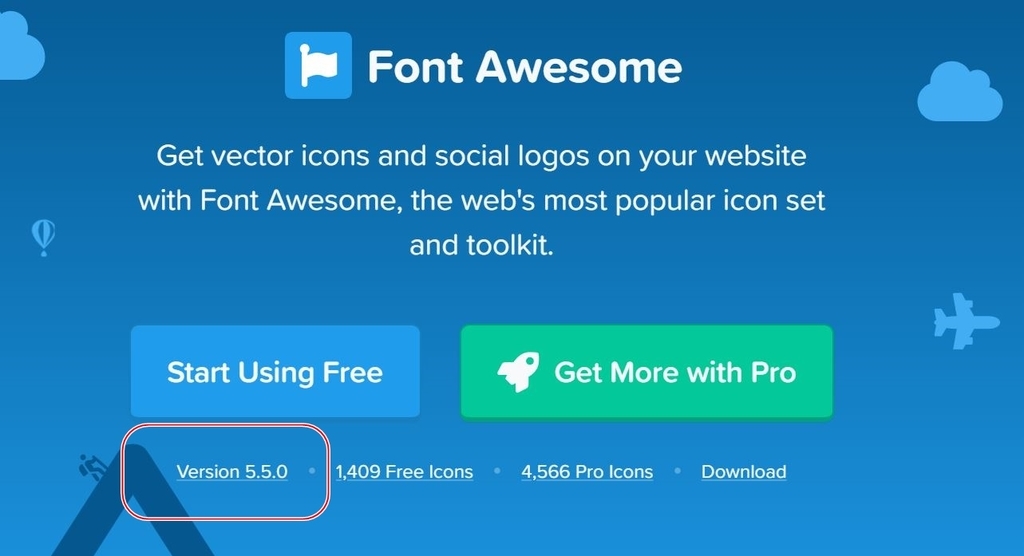
最新バージョンは公式サイトのトップページで確認できます。

2018年12月現在の最新バージョンは5.5.0なので、とりあえずはこの記事内に記載されたコードをそのままコピーすればOKです。
以上はてなブログの見出しにFont Awesomeのアイコンを使う方法でした!
お手軽にブログのデザインをカスタマイズできるので、ぜひお試しください(*^▽^*)
このブログでは夫婦と2匹の猫の日々のあれこれを書き綴っています。
よかったら読者登録をお願いします(=^・^=)