私事ですが十数年前に仕事でWEB系プログラムの経験があり、cssについて少しはわかっているつもりでしたが、最近はてなブログで久しぶりにcssに触れるたび脳の老化を感じていたので、脳トレも兼ねて『カエレバ』で作ったブログパーツをカスタマイズしてみました。
カエレバのカスタマイズについては、コピペでOK系のサイトがたくさんあるようですが、年末年始に時間もあったので一からcssを書いてみました。
ついでに何番煎じかわかりませんが、デザインcssの変更方法をご説明します!サンプルコードはパソコン表示、スマホ表示(レスポンシブデザイン)のそれぞれに対応しています。
少しずつカスタマイズしていった様子をご紹介しますが、結果だけ知りたい方はカスタマイズ方法まとめへどうぞ^^
カエレバの使い方は割愛しますので公式サイトをご覧ください。
https://kaereba.com/
divの可視化
カエレバの『デザイン:amazlet風-2(cssカスタマイズ用)』でブログパーツを作り、はてなブログにコピペしただけのものがこちらです。

このブログパーツは<div>という要素でできており、各<div>にはclass名がついているので、このclass名を使って自分好みにカスタマイズしていきます。
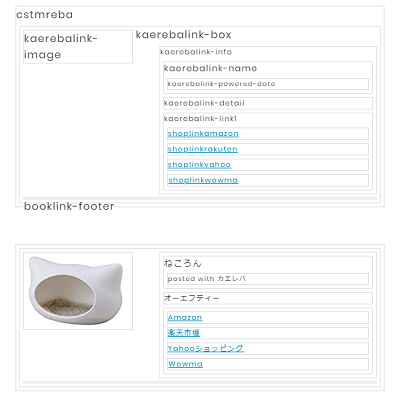
まず、スムーズに作業できるようclass名を表示させました。さらにわかりやすくするため、cssで<div>に線とスペースを入れてみました。
/*テスト用 線とスペースを表示*/ .cstmreba, .kaerebalink-box, .kaerebalink-image, .kaerebalink-info, .kaerebalink-name, .kaerebalink-powered-date, .kaerebalink-detail, .kaerebalink-link1, .shoplinkrakuten, .shoplinkamazon, .shoplinkyahoo, .shoplinkwowma, .booklink-footer{ border:1px solid #ddd; margin:5px; }

配置を調整
左に画像、右にそれ以外という配置にしたかったので、次のcssを追加しました。
/*配置を調整*/ .kaerebalink-image{ float:left; width:30% }
.kaerebalink-info{ float:right; width:60%; }
しかし『float』を使ったので『booklink-footer』が崩れています。

フッター調整①
今までこの『booklink-footer』に何か表示されたことはなくて、今後もたぶん表示されないと思います。bookとあるので本関連でしょうか?
とりあえずレイアウト崩れを直すために次のcssを追加します。
/*フッター調整1*/ .booklink-footer{ clear:both; }
レイアウトは綺麗になりましたが、『booklink-footer』に何も表示されない場合は下に変なスペースができてしまいます。

フッター調整②
とりあえず我が家では『booklink-footer』に何か表示されることはないので、高さを低く設定することにしました。
今後何か表示されるようなら高さを元に戻せばいいかなーと思って^^;
/*フッター調整2*/ .booklink-footer{ clear:both; height:1px; /*フッターが必要ならこの行をコメントアウト*/ }

フォントサイズを調整
次にフォントサイズの設定です。
商品名は標準、それ以外を小さくしたかったのですが、商品名『kaerebalink-name』とposted with カエレバ『kaerebalink-powered-date』の関係が微妙なため、合計3つのclass名にフォントサイズを設定しました。
ここはお好みのサイズに変更してください。
/*フォントサイズを変更*/ .kaerebalink-info{ font-size:0.7em; }
.kaerebalink-name{ font-size:1.2em; }
.kaerebalink-powered-date{ font-size:0.7em; }

リンクを調整
続いてリンク部分です。シンプルにしたかったので商品名やカエレバのフォントカラーは記事内と同じ標準の色で、下線なしに変更しました。
/*リンクの変更*/ .kaerebalink-name a, .kaerebalink-powered-date a, .kaerebalink-name a:hover, .kaerebalink-powered-date a:hover{ text-decoration: none; color:#454545; }

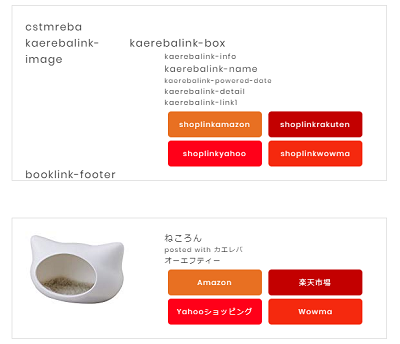
ショップのリンクは背景色を各ショップのアイコンに近い色に、フォントカラーはシンプルに白で統一しました。
カラーコードは、クリックするだけでカラーコードがわかるというChromeの拡張機能を使って割り出しましたが、どのショップも似たような色ですね。
/*ショップリンクの変更*/ .shoplinkamazon{ background: #e47911; }
.shoplinkrakuten { background: #bf0000; }
.shoplinkyahoo{ background: #FF0021; }
.shoplinkwowma{ background: #F0440E; }
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkwowma a{ display:block; color: #FFFFFF; text-decoration: none; padding:12px; }
.shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkwowma a:hover{ color: #FFFFFF; }
さらにリンクをボタン風に、角を丸く、縦2×横2の配置に、文字列を中央に、など微調整を行いました。
/*ショップリンクを微調整*/ .kaerebalink-link1 div{ float:left; text-align: center; width: 45%; /*ここの数字はいろいろ試してベストを探してください*/ height:40px; margin:5px 5px 0px 5px; border-radius:5px; }

最終調整
テスト用の線とスペースを消して、一番外の<div>に線とスペースを追加しました。
/*最終調整*/ .cstmreba{ border:1px solid #ddd;
padding:20px; }

スマホ表示
パソコン表示用に画像などの配置をいじりましたが、スマホでは<div>要素を縦に並べて表示させたいのでそのためのcssを追加しました。
/*カエレバ スマホ表示*/ @media screen and (max-width:640px){ .kaerebalink-image, .kaerebalink-info, .kaerebalink-link1 div{ clear:both; width:95%; margin:5px; text-align:center; } }

カスタマイズ方法まとめ
上記で少しずつ設定してきたcssをまとめたものです。
width、height、marginなどなど、数字を入れている部分は好みで変更してください。
/*カエレバ*/ .cstmreba{ border:1px solid #ddd;
padding:20px; }
.kaerebalink-image{ float:left; width:30% }
.kaerebalink-info{ float:right; width:60%; font-size:0.7em; }
.kaerebalink-name{ font-size:1.2em; }
.kaerebalink-powered-date{ font-size:0.7em; }
.kaerebalink-name a, .kaerebalink-powered-date a, .kaerebalink-name a:hover, .kaerebalink-powered-date a:hover{ text-decoration: none;
color:#454545;
}
.shoplinkamazon{ background: #e47911; }
.shoplinkrakuten { background: #bf0000; }
.shoplinkyahoo{ background: #FF0021; }
.shoplinkwowma{ background: #F0440E; }
.shoplinkamazon a, .shoplinkrakuten a, .shoplinkyahoo a, .shoplinkwowma a{ display:block; color: #FFFFFF; text-decoration: none; padding:12px; }
.shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkyahoo a:hover, .shoplinkwowma a:hover{ color: #FFFFFF; }
.kaerebalink-link1 div{ float:left; text-align: center; width: 45%; /*ここの数字はいろいろ試してベストを探してください*/ height:40px; margin:5px 5px 0px 5px; border-radius:5px; }
.booklink-footer{ clear:both; height:1px; /*フッターが必要ならこの行をコメントアウト*/ }
/*カエレバ スマホ表示*/ @media screen and (max-width:640px){ .kaerebalink-image, .kaerebalink-info, .kaerebalink-link1 div{ clear:both; width:95%; margin:5px; text-align:center; } }
仕事でやる場合は閲覧環境などいろんなパターンを想定して、何をされてもOKなようにもっといろいろコードを追加するのでしょうが、我が家は素人ブログなのでとりあえず見た目がOKならOKということで^^
もし今後問題点を発見したら追記していきます!
きちんと入門しようかな…。
このブログでは夫婦と2匹の猫の日々のあれこれを書き綴っています。
よかったら読者登録をお願いします(=^・^=)
